In the previous posts, we showed some popular use cases of Jenkins. Nowadays cloud techniques are very popular. In this blog, I am going to show how to run the sample web application on AWS EC2.
Create EC2 on AWS
First of all, we need to create the EC2 on AWS. There are many tutorials about EC2 creation. Here is the summary of the EC2 I created.
AMI: amzn2-ami-kernel-5.10-hvm-2.0.20221210.1-x86_64-gp2
Instance type: t2.micro
Security group: open port 22 for SSH
Once we create the EC2, then we log in to the server and install the applications with the following commands.
sudo yum update
sudo yum install docker
Then we can check the docker is running
sudo service docker start
ps aux | grep docker
docker run redis # try to run the docker, fail.
Then we need to add the current user to the docker group.
sudo usermod -aG docker $USER
# logout and login again
groups
Then we log out and log in again, and we can see the user is under the group "Docker".
Build and Push Docker Image
Next step we run the following command to build and push the Docker Image with sample app in a local or dev machine.
git clone https://gitlab.com/stevenchen5211/react-nodejs-example.git
docker build -t stevenchen521/react-nodejs-example:1.0 .
docker push stevenchen521/react-nodejs-example:1.0
Run App on AWS EC2
Login to the EC2 server. Before we run the app, we need to log in to docker with the command "docker login". We run the container and the application.
docker run stevenchen521/react-nodejs-example:1.0
docker run -d -p 3000:3080 stevenchen521/react-nodejs-example:1.0
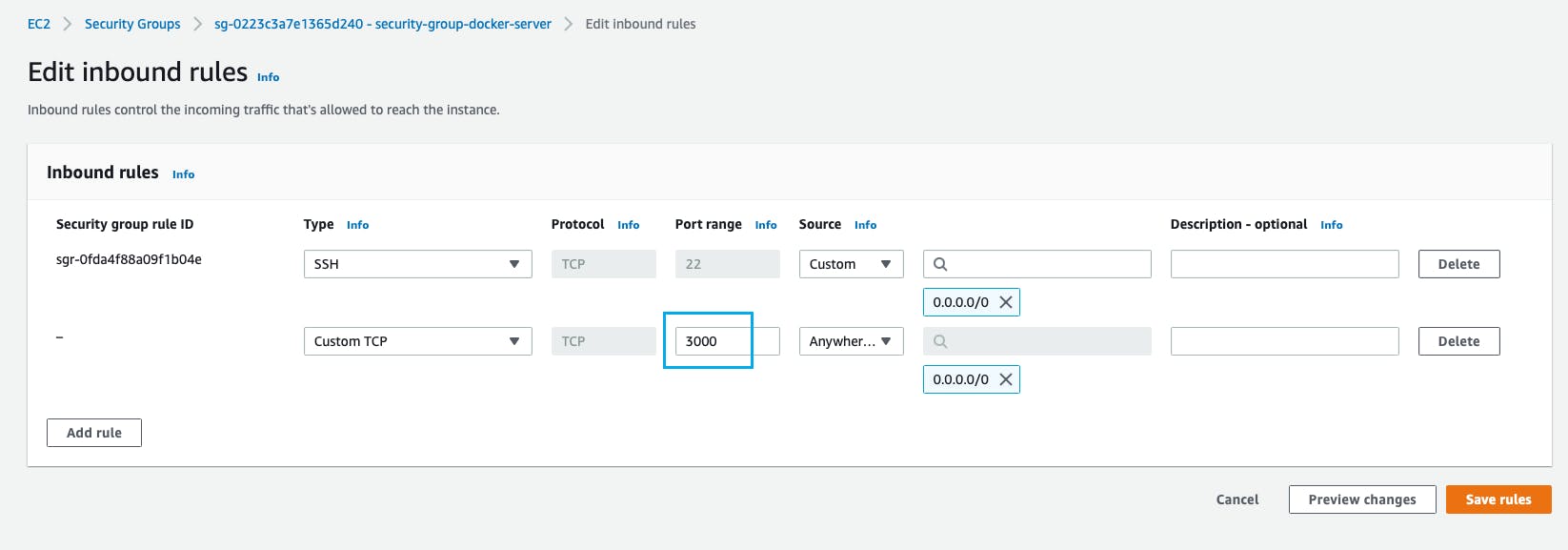
To access the web application, we need to open port 3000 on EC2's security group.


Summary
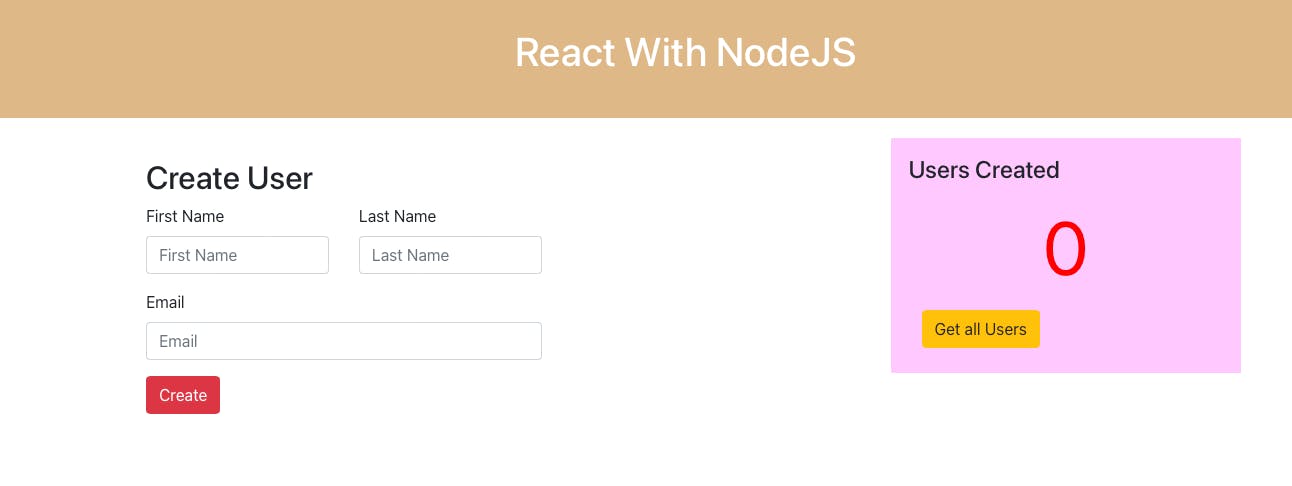
In this blog, we configure the EC2 and run the web application as the docker container.
Reference
Module 9 of DevOps Bootcamp
